myCSUSM
myCSUSMWeb Accessibility Requirements
- csusm.edu
- CSUSM Sharepoint websites
- faculty websites
- websites used for student instruction
- official sites for campus-recognized clubs/organizations
The main campus website footprint (www.csusm.edu) is edited through Omni Update. Omni Update design elements have been limited for general web content providers to help limit inaccessible choices. All Web and Digital Content Strategies created snippets, page components, and general page templates go through an accessibility review process with the ATI Coordinator prior to being published.
General Website Accessibility Tips
- Use page headings in order
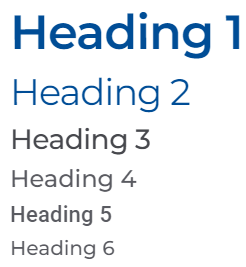
Web Heading Rules

Headings/headers help a user navigate content. All users, no matter their ability or background consume content in the most efficient way possible and typically are seeking an answer to a question.
Headers are visually different looking text that helps a user skim to a topic that most likely will answer their question/accomplish their goal(s). Header’s should be used in a logical order and are also communicated to non-visual users using assistive technology to help them skim pages.
- Do not put images of text or flyers on your page
Image Rules
Text information in an image cannot be consumed by non-visual users and also can be difficult to read on a mobile device. Flyers are especially troublesome for all web users and should not be added to a site. Instead, type your content out as normal page content or ask Web and Digital Content Strategies for help with making the page visually interesting.
Flyer evolution examples:
Example 1: Flyer NOT accessible
This page is not accessible and is an example of something that is not allowed on the campus site.
While this page is accessible, it is not very interesting visually.
Example 3: Text + images on page
This page is accessible and has the visual interest of decorative images next to each factoid.
This page is accessible and offers the most visually engaging layout.
- Image alternative text should be short and meaningful
Alternative Text Rules
Any images that are added to your online content require alternative text (also called “alt text”). This is hidden text that is paired with the image that physically shows if an image is broken, an image has not loaded, or is read out to a non-visual user.
Alternative text should never say things like “Image of [thing]” or “image” because users already know that it is an image and instead should be a concise summary of what is being communicated contextually.
Examples of Inaccessible Alternative Text- Image
- Image of [thing]
- Avoid using generic phrases when labeling your URLs
Hyperlink Rules
All users skim a page for content and you can help guide their experience by selecting a short, descriptive, and unique phrase that a user can select and interact with.
Picking appropriate names is especially important for screen reader users who can tell a screen reader to read out all links on a page. If all the links are labeled as “here”, “here”, and “here” this makes for a rather confusing experience.
Avoid putting in a full URL onto a webpage. A screen reader will read out the entire thing and they can be confusing to listen to. The only time a raw URL is recommended is if the document is intended to be printed out.
Examples of Inaccessible Link Phrases- Here
- Click Here
- A full URL like: https://www.google.com
- Link
- More
- Videos need to be accessible BEFORE being posted online
Videos & Caption Quality Requirements
There are four general accessibility rules for videos on a website:

- Make sure the video has been captioned accurately and includes punctuation.
- Avoid making “slideshow” videos that have text displayed on the screen with music as the only audio.
- Video should be optional to watch. Do not hide important content within a video's content as it will be harder for a user to search for.
- Videos must be uploaded to Youtube and embedded directly onto a webpage. Links to GoogleDrive hosted videos and/or OneDrive are NOT accessible and will be removed if found on the website.
Request Professional CaptioningYou can request for a captioning file or transcript to be created for your campus-related videos for FREE!
Video Captioning Request Form - Tables should only be used to organize data
Table Rules
Do not use tables to layout page content
While a table can be tempting to be used as a way to lay content out on a page, tables do not function well on a phone and are not to be used for anything other than data organization.
Instead of tables, check out the layout snippets! They'll magically move your content around for your viewer's screen size and will keep your content looking fresh and tidy.
Do not use tables with a background color in place of a button
Similarly to the tables for layout rule - tables also should not be used in place of buttons.
Instead, create a button to create a bold and eye-catching link for your viewer's to interact with. Make sure the clickable button phrase is a short and uniquely named phrase - "click here" should be avoided.
- Events: Include the Accessibility Statement
Events & Accomodations
All campus events are required by campus policy to include an accessibility statement for event advertising.
If someone makes a request and you need assistance with an accommodation, please consult with DSS for assistance.
- Only use PDFs if the user is intended to print the document out
PDF Rules

PDF documents are not an ideal reading experience for any audience and should be avoided unless absolutely necessary. PDFs should ONLY be used if your audience is intended to print the content out - like a form or checklist. Be mindful that your users may not own a printer a normal webpage may still be a better experience for your content.
PDFs on the Web Research:
Learn how to Make High Quality Scans and Create Accessible PDFs
- Need a Word or PPT on your site?
Accessible MS Documents
Learn how to Create Accessible Powerpoints or Accessible Word Documents.